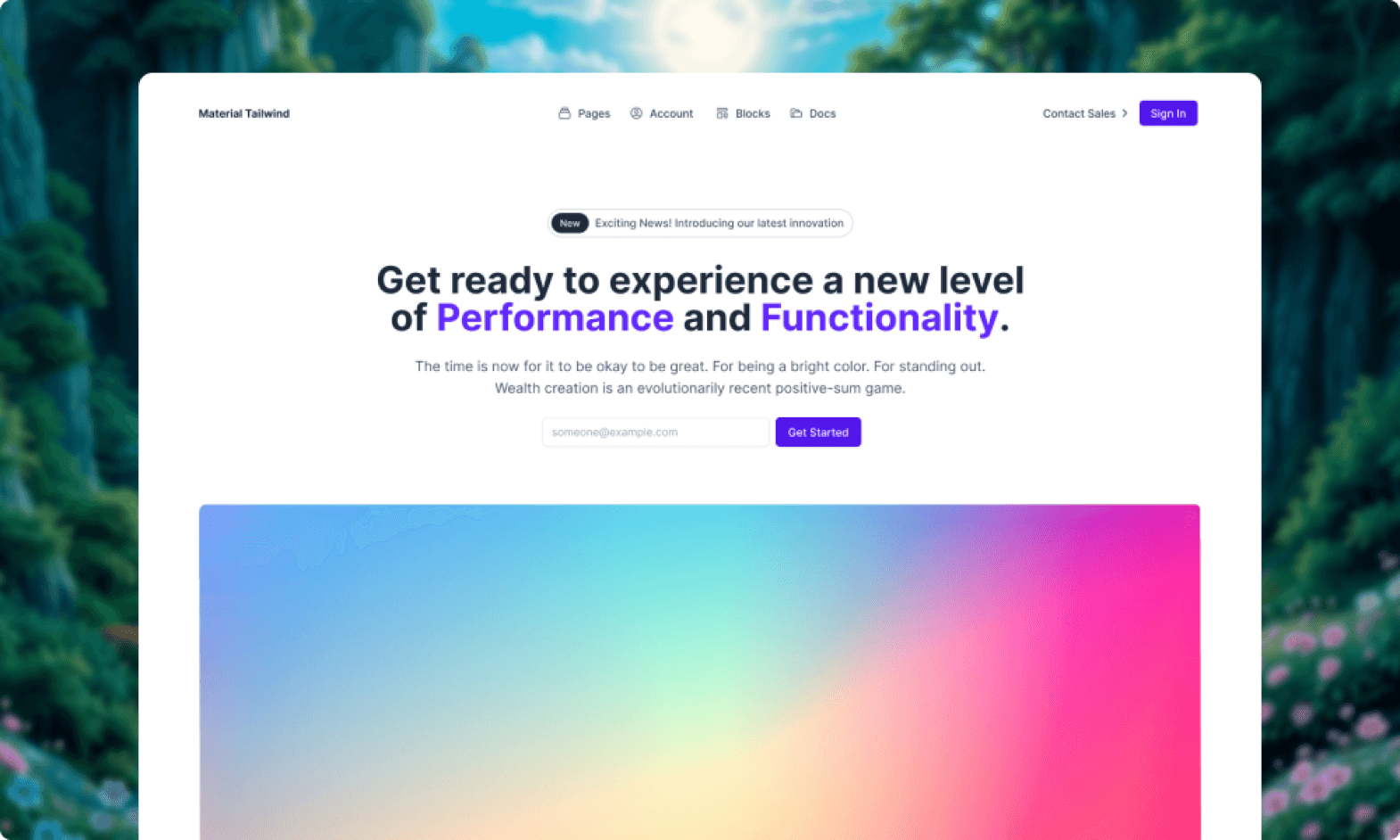
The Tailwind CSS Components Library For Coding 10x Faster
Material Tailwind is an open-source library that uses the power of Tailwind CSS and React to help you build unique web projects faster and easier. The stunning design inspired by Material Design is a bonus!

Remarkable Achievements
Discover how Material Tailwind has transformed web development. These achievements showcase our dedication to innovation and our community's growth.
3,600,000+
React NPM Downloads
@material-tailwind/react
633,000+
Tailwind CSS NPM Downloads
@material-tailwind/html
3.8k
Github Stars
@material-tailwind
60,000+
Live Projects
@material-tailwind
Tailwind CSS Framework Integrations
Enhance your workflow with seamless integrations for your favorite tools using Material Tailwind.
Explore Material Tailwind's Features and Streamline Your Development
Get Material Tailwind and take advantage of its free components and features that will help you set up your web project quickly.
With your favorite framework
Leverage AI to streamline your workflow. Build web projects faster and get expert guidance on all your business needs.
React
Tailwind CSS
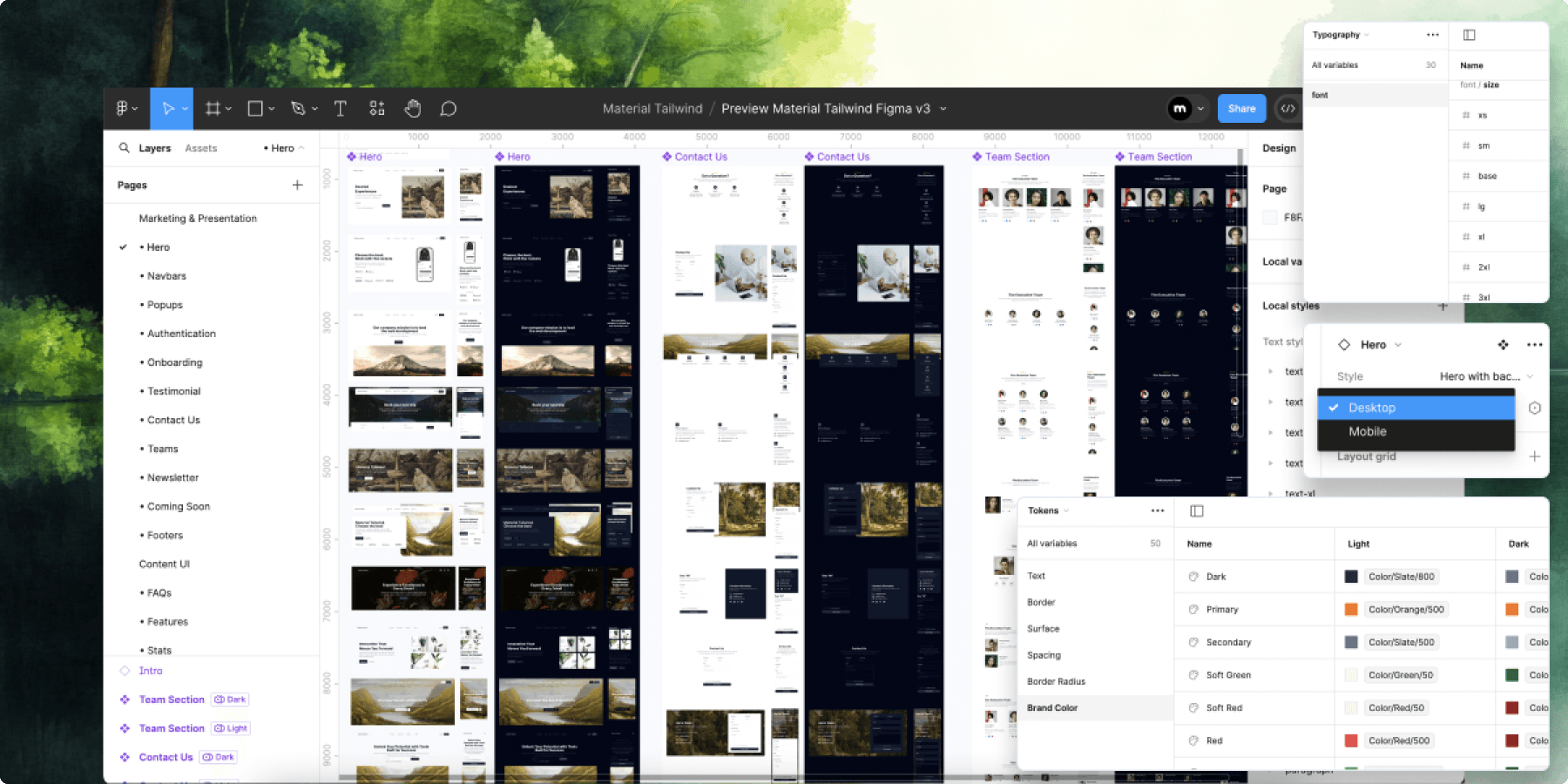
Figma
Vuejs - soon
Angular - soon

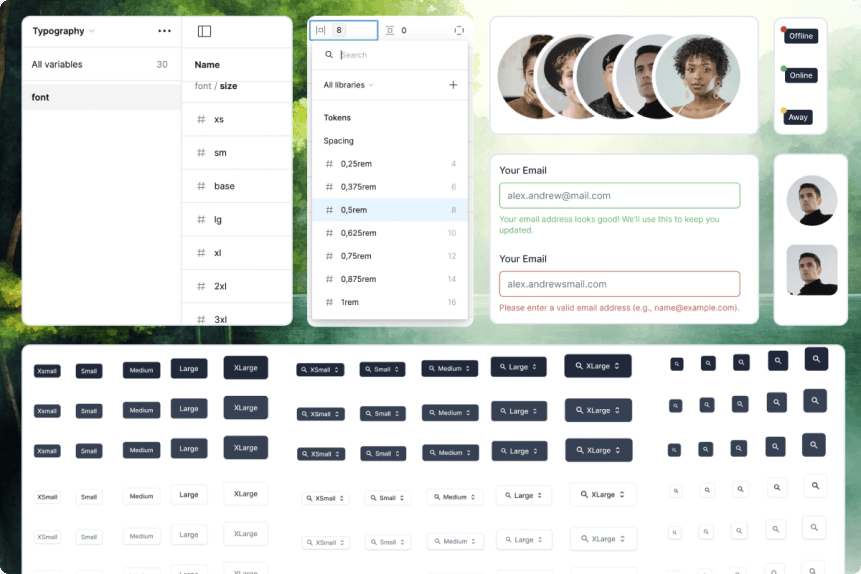
460+ CSS Components
Our Tailwind CSS components library provides a simple way to customize your button; you can change the colors, fonts, styling, and everything you need.
Buttons, Inputs, Tables, Cards and more
Figma Design Files Included
Responsive & Customizable
Light & Dark Mode
Easy Integration with Existing Projects

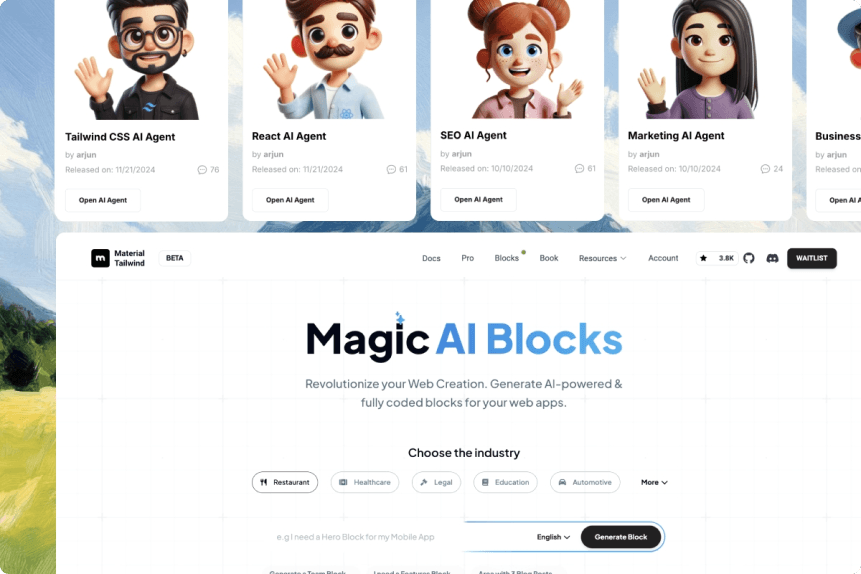
AI Meets UI: Build Perfect Designs Instantly
Skip the repetitive, time-consuming aspects of UI design and let AI generate the core structure and layout for you.
10+ AI Agents - Your Pesonal Consultants
AI Blocks Generator - Design prototypes faster
AI Pages Generator - Create UIs in seconds
SEO-Ready Content

460+ Tailwind CSS Components Explore
Our ready-to-use Tailwind CSS components, like buttons, inputs, cards, tables, and more, will help you create visually appealing web pages for your project in a fraction of the time!

Accordion

Alerts
Avatars

Badges

Breadcrumbs

Buttons

Buttons Group

Cards

Checkboxes

Chips

Collapse

Carousel

Dialog/Modal

Drawer
Icon Button

Input

Form

List

Menu

Navbar

Popover

Progress Bar

Pagination

Radio Button

Rating Bar

Select

Sidebar

Slider

Speed Dial

Spinner

Stepper

Switch

Table

Tabs

Text Area

Timeline

Tooltip

Typography

Footer

Image

Video
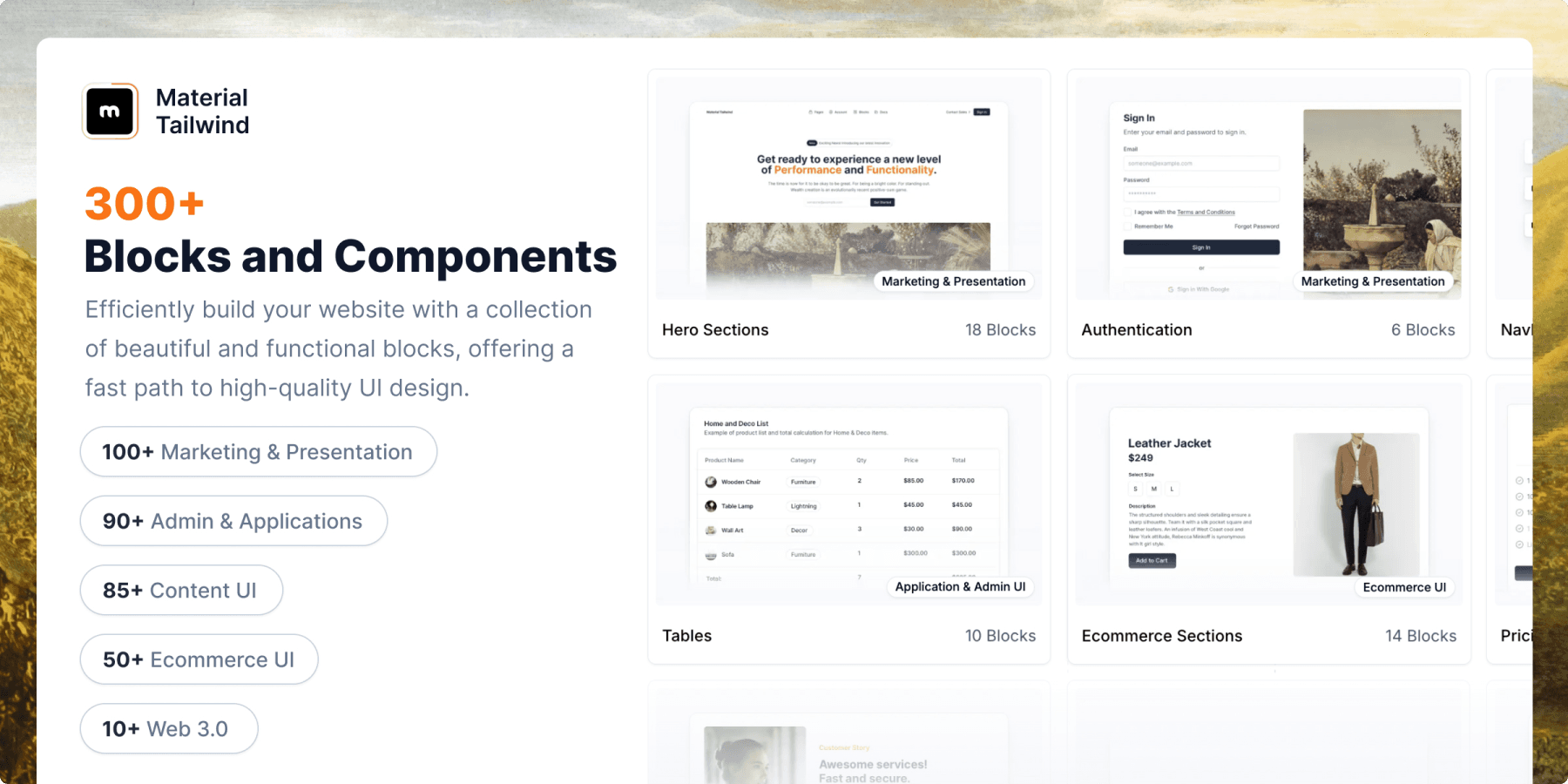
Level Up Your Designs with Material Tailwind PRO: 300+ Premium Components & Blocks
Get access to powerful integrations and tools that take your projects to the next level!

Figma, Perfected.
A comprehensive set of clear, organized layouts and components that bridge the gap between design and development, ensuring pixel-perfect outcomes.

A Global Community
of Innovators and Creators
Backed by a community of 2.5+ million developers & designers, our open-source components and frameworks powers stunning websites worldwide.
NPM Installs
4,200,000+
GitHub Stars
3,800+
Components
460+
Blocks
300+





Roadmap for Material Tailwind 3 PRO
Discover what's next for Material Tailwind PRO through our comprehensive roadmap. We're committed to delivering innovative features and enhancements that push the boundaries of what's possible.
Foundation Setup
Enhancements & Integrations
Advanced Features & Refinements
Foundation Setup
Enhancements & Integrations
Advanced Features & Refinements